In WooCommerce subscription products and standard products can’t be combined. For example, if you’d like to offer customers the option to purchase coffee as a one-time sale or as a convenient monthly subscription, you’ll need to create two separate products on the backend (even though it’s essentially the same product and SKU).
If you’re SEO focused, this might be a concern in terms of duplicate content and splitting page rank. For customers, this also isn’t a great experience. If a customer lands on the one-time product page, they might not know about the subscription option (and vicea versa).

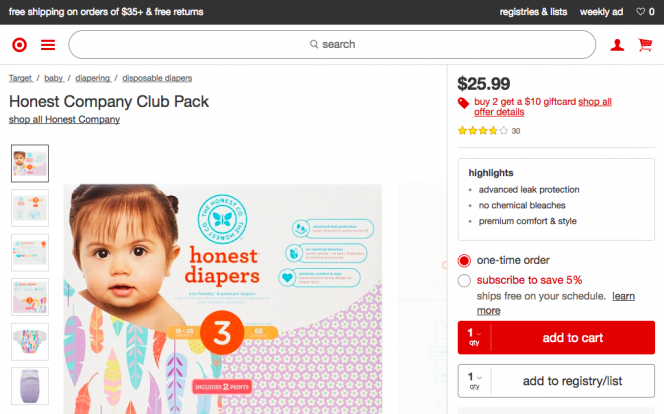
A better example of subscription user experience is Target. If a product offers a subscription option, there’s a radio button toggle with a discount clearly highlighted. Turns out, with a little work, this is also possible to do in WooCommerce.
How to Implement a Subscription Toggle in WooCommerce
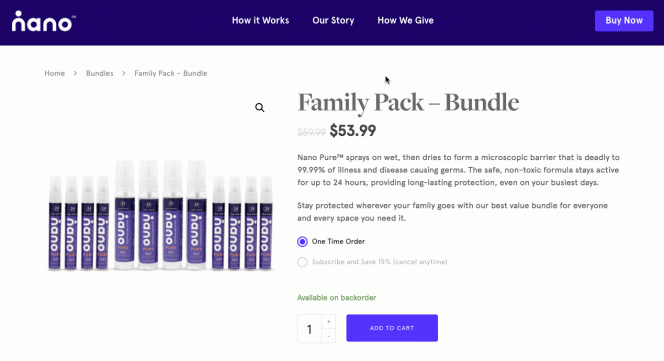
Here’s an example from a WooCommerce site. As you can see, the price and button text change when the radio button is toggled. When a customer clicks the “Subscribe” or “Add to Cart” button, the appropriate product is added to the cart.

This implementation still uses two products (a standard and subscription), but additional markup and javascript is added to standard product so that it can pull in pricing and update the cart for the linked subscription product.
Setting Up Product Links
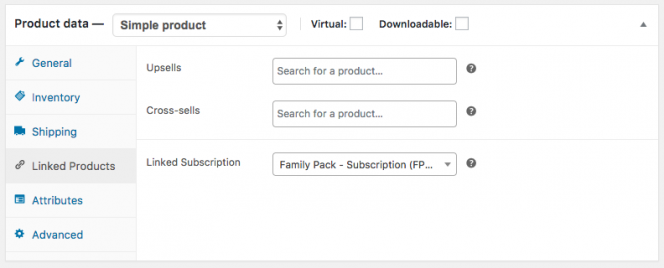
WooCommerce products already have a tab for “Linked Products”, so this is where I’ve added an additional field for “Linked Subscription”.

The following code adds a field for selecting a linked subscription product + sanitizing/saving the input:
[gist id=”e69ca70b4c0a859f7ed759a3225e6aff” file=”subscription-toggle.php” lines=”9-47″]
Displaying the Toggle
The code below is what displays the subscription toggle for products that have a linked subscription. This will likely require some minor tweaks to work correctly with your site (as markup might be different and styling might be needed)- but it should at least get you set in the right direction.
This method works by querying the linked product to get the pricing information and product ID. Then these attributes are swapped out with javascript when someone toggles between products (the discount is hardcoded at the moment, but could also be made to be dynamic).
[gist id=”e69ca70b4c0a859f7ed759a3225e6aff” file=”subscription-toggle.php” lines=”49-115″]
Last Steps
- 301 redirect all the subscription products to the standard product
- Filter the linked subscription products so they don’t display in your shop archives or search
Conclusions
Although creating two separate products requires a bit of additional effort by admins, I doubt many stores offer subscriptions for more than a few items and this method should perfectly address that use case. Have suggestions to improve the code? Leave them below or comment on the gist on GitHub.

Hi Devin,
Thanks for this snippet. Unfortunately everything seems to show up correctly but when I try to add the subscription to the cart it keeps adding the regular product.
Any idea what can cause this?
Check for javascript errors. Console.log the values when they get swapped and check that everything looks right.
Having the same trouble. Did you figure anything out Vayson? I don’t see any console errors Devin.
Hi Devin..I read your article about Subscription toggle..its just the issue I am trying to resolve. I was wondering if you would consider writing a plugin todo what your code is doing? Or is there any other alternative? I loathe to add some custom code that will break at some point in the future due to a WooCommerce upgrade. Love to hear your thoughts on this,
I would definitley pay for a plugin that did this, just saying.
Thanks for the helpful article. I tried this code on a fresh install of WordPress/WooCommerce and also experienced only the regular product going into cart regardless of what was selected and no JavaScript errors. I updated the jquery in subscription-toggle.php and got it working.
Change this line:
$(‘input[name=add-to-cart]’).val(product);
to this:
$(‘button[name=”add-to-cart”]’).val(product);
please i need help with styling on my own end. the radio button is on a line higher than the text. how do i get them back on the same line?
also i need help hiding the border around the selector.
thanks.
please look at it here: https://prnt.sc/pm2sln
hi devin, thanks for the article. was able to get this to work for single and variable products which have a linked subscription.
but when the base product is a composite/bundled product, the subscribe button when clicked still adds the original item to cart and not the subscription option.
please how do we make the subscription toggle work for composite/bundled products?
for example my setup – https://prnt.sc/pn7wbb
How did you get this to work with variable products?
Hi there,
I have have added your snippet to my child theme with Woocommerce 4.0 and Woocommerce subscription and unfortunately, I don’t see any change on the product page.
I have checked troubleshooting on console.log but nothing there, what can I do to understand why the radius isn’t showing:
see website: https://staging-terravidaonline.kinsta.cloud/shop/cbd-health-wellness-products/
Howdy!
There is no need for this any longer, as they have some time ago introduced this handy plugin that allows for any product to be a subscription
https://woocommerce.com/products/all-products-for-woocommerce-subscriptions/